www.vodkomotornik.narod.ru
|
Подготовка фотографий для размещения в интернете. |
|||
Существует несколько способов подготовки фото для размещения интернете: 1. Как есть, т. е . просто перекачать картинку с ф/аппарата, куда необходимо. (Лоховской. Иногда встречаются снимки 1-2Mb!!!!) 2. Сделать ресайз (уменьшение размера картинки, и попытаться ее сжать). (Продвинутый лоховской. Наиболее распространенный.) 3. И более-менее правильный, требующий наличия компьютера и небольших навыков работы на нем, дающий результат, не уступающий профессиональному. Кого не интересует качество, и у кого нет компьютера, монитора, клавиатуры и навыков работы на нем - дальше могут не читать, а продолжать сливать байду ххх.jpeg, хвастаясь количеством фотографий, которые без слез смотреть ни кто и не будет. Эта маленькая статься нацелена исключительно на людей, всегда желающих иметь достойный результат. Есть множество вариантов ресайза фото: пакетного, группового, скопового, пучкового и т.д. но, ни какой алгоритм не сделает это лучше ВАС, с контролем каждого этапа!!! Все процедуры производим исключительно в фотошопе. При наличии цифровых фотографий, наличие ФШ является обязательным условием!!! (Даже для печати фото в лабе, необходимы эти процедуры!!!) Итак - вперед, без страха и сомнений! |
|||
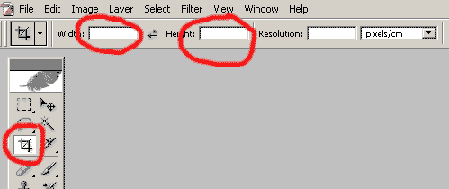
1. CROP (кадрирование). |
|||
Переводим клавиатуру в англицкий режим, т.к. Photoshop не понимает комбинации клавишь с русской раскладки. Нет надобности рассказывать о сюжете и композиции. При съемке это все иной раз и не удается. |
 |
||
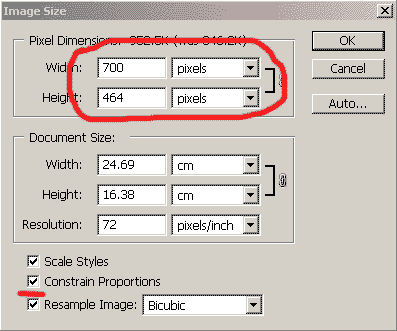
2. Image size (Размер изображения). |
|||
| Тут существует такое правило: по высоте до 600-750 (pixels) а по длинной стороне 700-1000 (pixels) Больше просто не поместится на среднестатистическом мониторе. Смело берем двумя руками аккорд: "Ctrl+Alt+0" ноль, и видим изображение на экране в реальном размере - каким оно будет скачиваться пользователем. |
 |
||
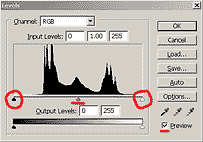
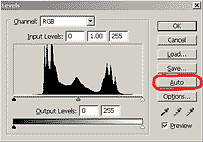
3. Levels (уровни) типа яркость-контрастность, но "типа"!!! |
|||
| Жмем нежно "Ctr + L" и наблюдаем это: это так сказать распределение плотностей на нашей картинке. Оптимально, когда гистограмма выглядит так, но не всегда так бывает в жизни. Поэтому крайние ползуночки сдвигаем, а подвигав слегка центральный, можем порегулировать яркость картинки. Не используем для этих целей Brightness/Contrast... т.к. эта опция просто высветляет, а тут мы равномерно распределяем: что должно быть черным, а выглядит серым - делается черным, а белое - белым, серое же остается серым. Т.е. полутона мы не теряем! А можно нажать и кнопочку "Auto", и посмотреть на результат - может быть он вас больше устроит. |
 |
 |
|
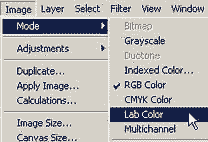
4. Unsharp mask (Восстановление резкости). |
|||
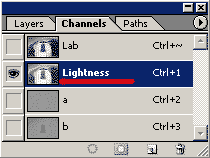
| При уменьшении размера картинки теряется резкость, и она приобретает замыленный вид, поэтому резкость необходимо восстановить. Переводим изображение из RGB в LAB, жмем F7, выделяем канал Lightness. |
 |
 |
|
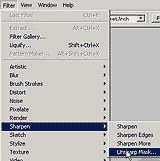
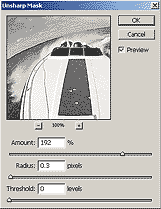
| К нему и применим фильтр увеличения резкости: Filter-Sharpen - Unsharp Mask. |
 |
Параметры: Amount 150-230% Radius 0.3-0.4 |
 |
5. Наводим цветовой баланс. (Color Balance). |
|||
| Переводим изображение в RGB, жмем "Ctrl + B", видим это: - 3 ползуночка. Слегка подвигав их можно подстроить цветовой баланс на свой вкус, либо оставить как есть. Единственное, что надо учесть - ваш монитор должен быть правильно настроен. Мначе корректированная картинка на расстроенном мониторе будет очень далека от идеала. Хотя бы просматривая черно-белую градиентную заливку - она на экране должна выглядеть черно-белой, без цветной окраски. Образец можно взять здесь. |
 |
||
6. Текст на фото. (по желанию). |
|||
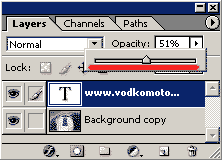
| После проделанных операций, вы явно получите шедевр, который будет нравится людям, многие захотят его у себя сохранить, а многие захотят его выложить на сайте - нет ни чего удобнее в плане копмрайта, как безымянное фото. Пусть уж на нем будет ваш текст, так сказать рука автора. Страна должна знать героев! Пишем, подбираем цвет и шрифт, переходим во вкладку Layers, ее мы уже открывали, устанавливаем Opacity (прозрачность) на свое усмотрение - это заключительный этап отделки. |
 |
||
7. Сохранение шедевра. (Компромисс размер-качество). |
|||
| Save For Web... или, растопырив пальцы правой руки комбинацию: "Ctrl+Shift+Alt+S". Ни в коем случае не используем Save As...! В этом случае в файле остается информация от цифровой камеры (EXIF), сканера и пр. о оборудовании, и прочая байда, не представляющая ни какой ценности, а только увеличивающая размер файла на ~20-30Kb, что может достигать 20-40% от размера файла! Для размещения же в интернете желательно иметь минимально возможный размер, в нашем случае он должен варьироваться от 50 до 90Kb. Двигаем ползуночек и одновременно наблюдаем качество картинки. При найденном компромиссе жмем "Save". |
|||
Результат (56Kb) левая часть - "ДО", а правая "ПОСЛЕ". Разница видна даже через темные пыльные очки. |
|||